Run with your fingers, Speed up with emotions, infinitely!
Tools
3D modeling, Three.js, ML5.js, face recognization, machine learning,
CONCEPT
A multiplayer avatar running 3D web game!
Click your mouse and your avatar will start to run on the track, change the speed with your facial emotions!
Pop-up Score page
What we did
Using face-api to map players' faces:
1. Calculated the nose position between left contour and right contour's position to get the faces "rotate" and "tilt" numbers.
2. Got faces' expressions and values.
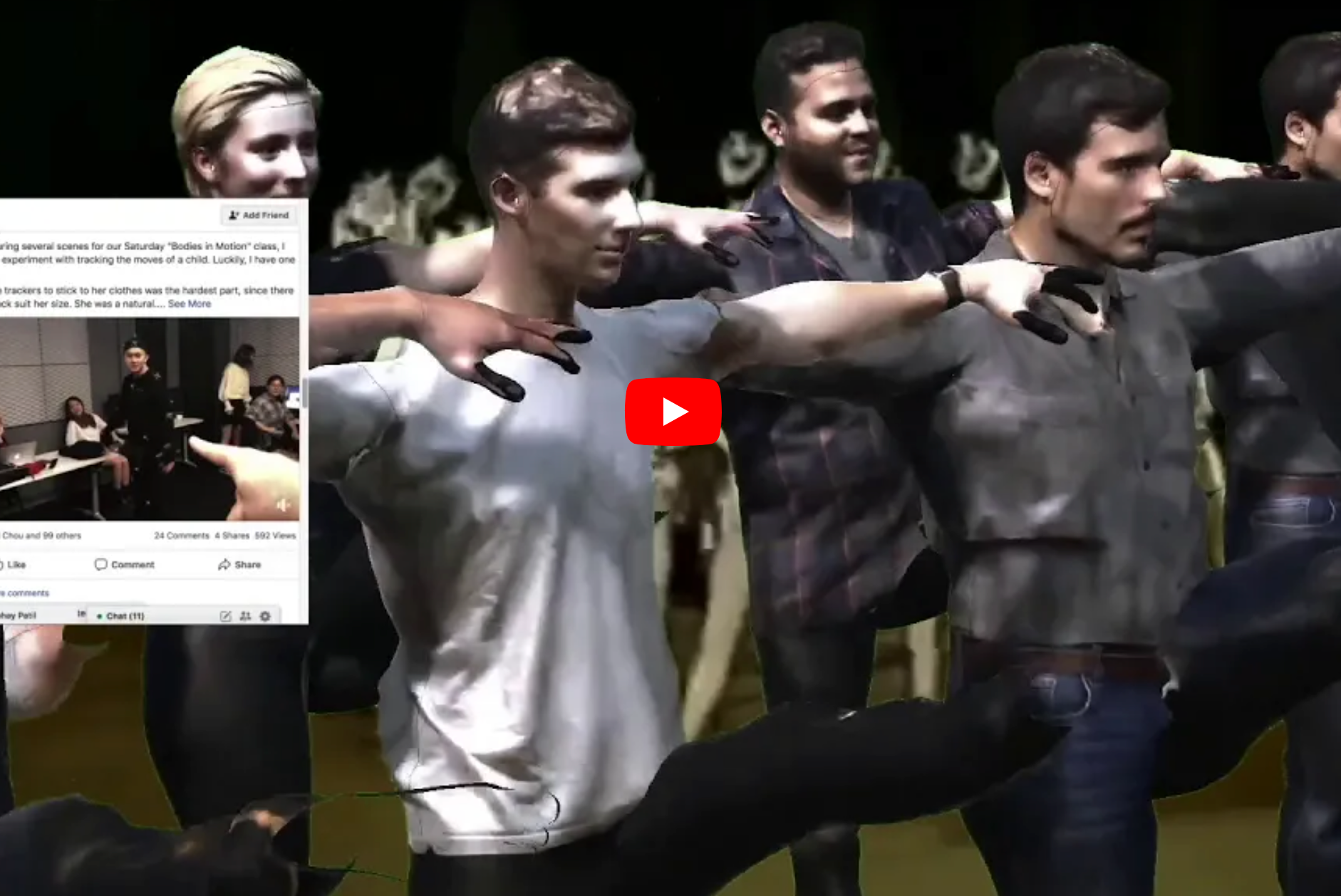
Mapping players' faces to avatars :
We mapped the avatars' faces, rotations and tilts with our face values that we get from players' webcam in real-time.
Different face expression has different speed values, angry faces will speed up your avatar's speed.
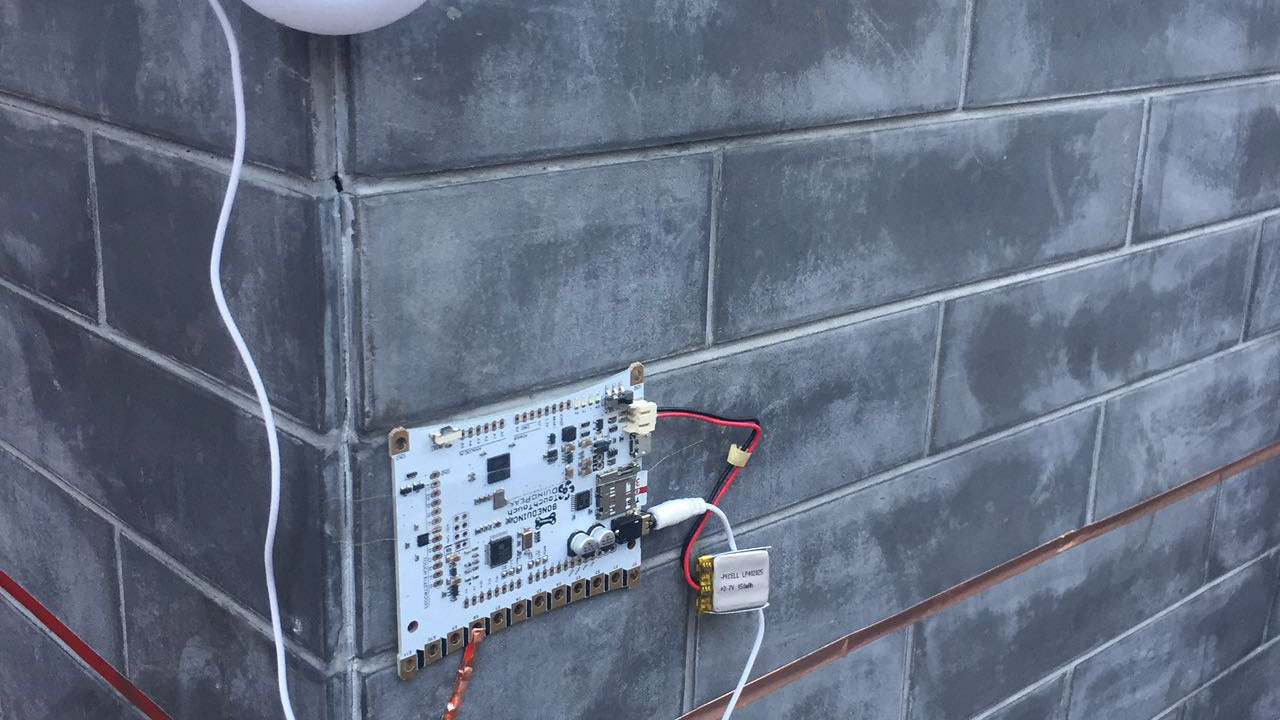
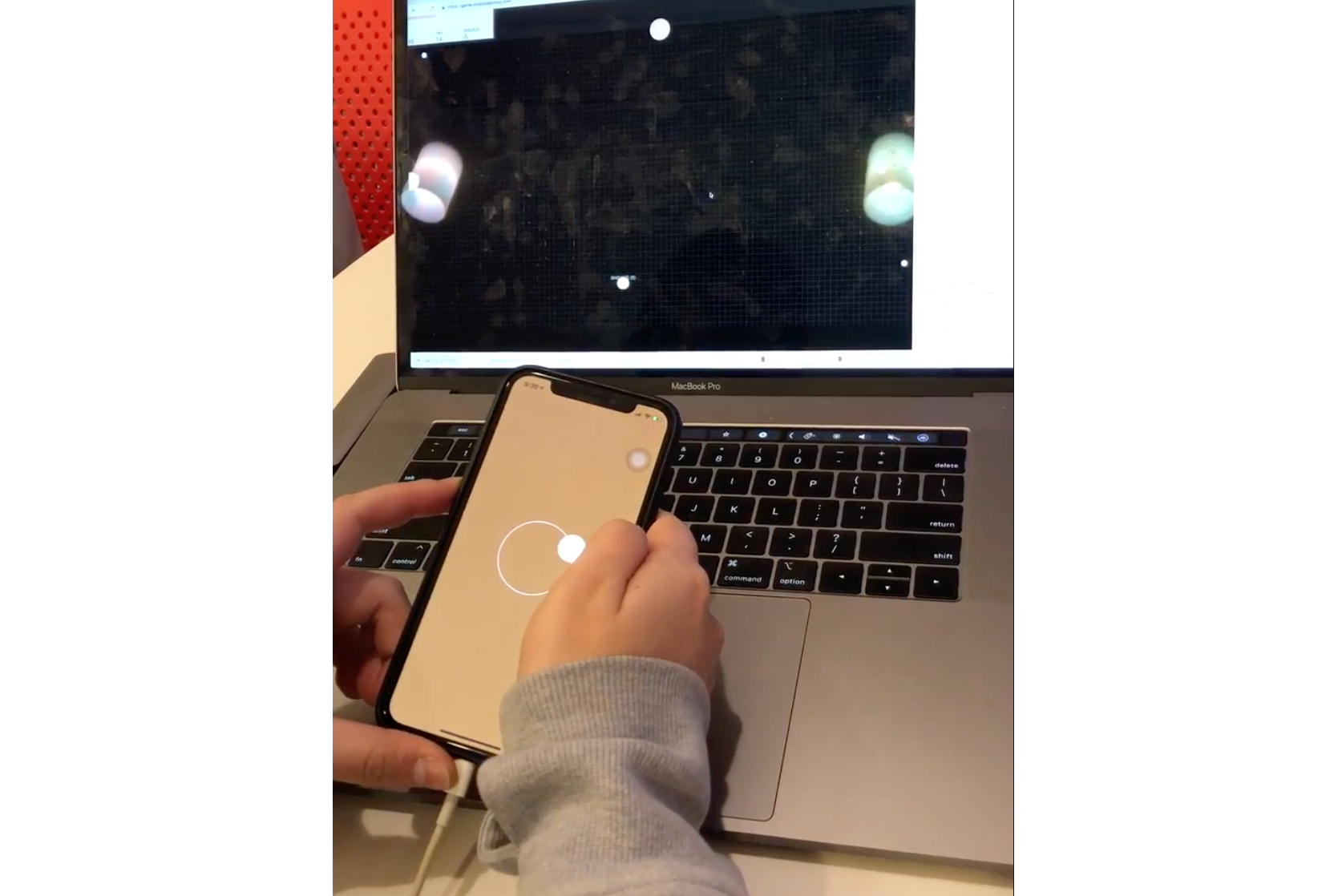
We used teachable machine by Google to train a gesture model
Visual / UX Design & 3D Avatars Modeling